事实上最早的时候也考虑过这个问题,当时还在想须要判定文字的长度么,实在是傻到极点了,原来CSS中本来就有这个样式设置的。而今天正好看到了有这么一篇介绍。细致看了下,感觉还不错,这里也把实验的结果记录下。
初始阶段:
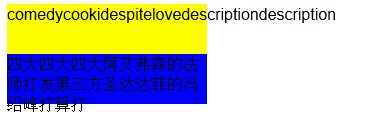
这时的效果是什么呢,我们来看下:comedycookidespitelovedescriptiondescription四大四大四大阿艾弗森的法师打发第三方圣达达菲的冯绍峰打算打
这样我们能够看出,假设是英文字符的话,就会超出div的边界了。而汉字倒不会
解决的方法:
有两个样式设置是能够解决问题的。各自是word-wrap和world-break
先来看第一种word-wrap:break-word;的实现效果
1、增加英文语句时,假设增加后一个单词会超出div范围,则将整个单词进行换行。
2、假设单词过长,可是同一个单词,它会进行断开换行;
而world-break则有两种方式,分别来看:
效果为:i comedycookidespitelovedescriptiondescription
四大 四大四大阿艾弗 森的法师打发第三方圣达达菲的冯绍峰打算打
1、后一个单词增加后可能超出div边界。先增加词填满div的宽度,超出的单词部分剩余的字母转入下一行;
2、一个单词超出的话就更不用说了,肯定会填满宽度再转入下一行呗。再来看另外一种:
这样的的效果又该怎样呢,我们先来看下好了:i comedycookidespitelovedescriptiondescription
四大 四大四大阿艾弗 森的法师打发第三方圣达达菲的冯绍峰打算打
1、假设增加下一次后可能会超出边界。那就将整个的下一个次换行;
2、单独的一个单词的话,会保持单词的完整性,从而仍然可能会造成超出边界的情况
事实上三种方式里我最喜欢的是另外一种:word-break:break-all;能够将字符串进行截断,
而第一种相同能够实现换行效果,在单个单词长度都不长的情况下比較适用,word-wrap:break-word;
而第三种情况word-break:keep-all与第一种情况相似,却又不同,假设存在过长单词的话是无法实现效果的,所以不赞成使用来实现效果
就这样又学到了点东西。心情不错。开森..